Website Design Services
If you are intending to promote your business online it is very important that your website has a clean, fresh look and that it is not hard to browse through.
SEO Friendly
Responsive Design
Secure website
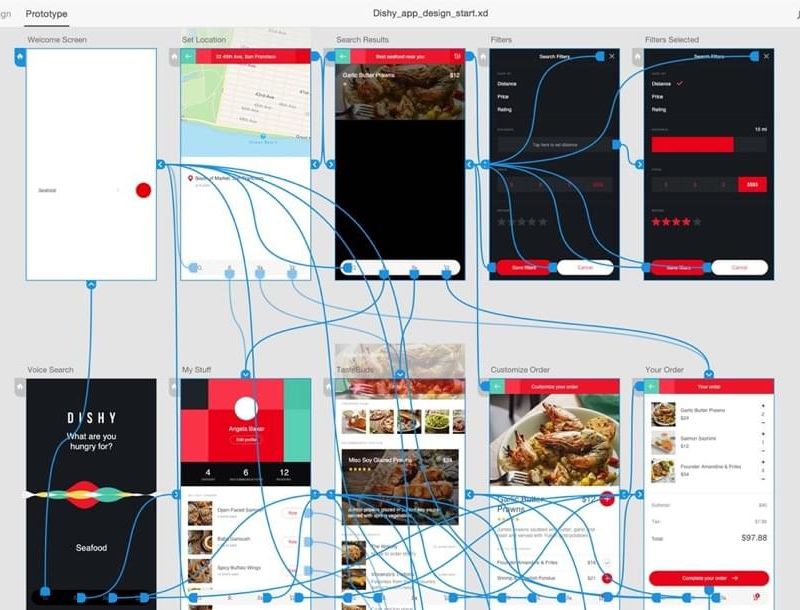
Modern UI
INTERNET MARKETING
Great UI design and function will help your online buisness thrive
A modern, responsive website will help set you apart from the competition.

Magic Of Good Website Design
If you are actively searching for website design professionals then you will discover only a handful of web site design companies in the area that possess reliable understanding of online marketing and of the way e-commerce works. One such company is Peterborough Web Design Company www.titmanfirth.com, give them a call to discuss your requirements on
Peterborough 01733 253934.

SEO
Search engine optimisation needs to be a further magic formula ingredient associated with every site.

E-commerce
Increase sales on your e-commcerce website with professional branding and UI design.

Website Branding
Branding is a hugely beneficial tool that can aid in promoting your services to a global audience.
Responsive Website Design
Responsive web development is a lot more than making your website simpler to view on various models. Responsive website creation is ideal for search engine marketing (SEO.)

Mobile Friendly
Easy to use website from a mobile device.
Increase traffic
Drive more traffic with a responsive design.
Adpatable UI
Make sure your website works everywhere.
FAST-LOADING WEBSITE
Keep cutomers on your website for longer.